Понятие "по вертикали" – это термин, используемый в различных сферах деятельности, чтобы описать движение, расположение или направление объектов или явлений в вертикальной плоскости. Оно относится к взаимоотношениям между элементами, расположенными на одной оси, которая ориентирована сверху вниз.
В контексте геометрии, понятие "по вертикали" указывает на направление движения, которое происходит от верха вниз или снизу вверх. Например, можно говорить о вертикальном движении объекта в астрономии или физике. Также понятие "по вертикали" используется при описании расположения элементов на графических или дизайнерских работах.
Примеры использования понятия "по вертикали" включают вертикальное выравнивание текста или блоков на веб-странице, вертикальное движение подъемника или эскалатора, а также вертикальное размещение строительных элементов, таких как стены или колонны.
Важно отметить, что понятие "по вертикали" взаимосвязано с горизонтальным направлением и в дополнение к нему используется для описания положения объектов в трехмерном пространстве. Разумное понимание понятия "по вертикали" важно для эффективного взаимодействия с различными отраслями и областями деятельности, где вертикальное движение или расположение играют важную роль.
Основные понятия вертикали

В контексте дизайна и композиции, "по вертикали" означает ориентацию элементов или объектов вдоль вертикальной оси. Вертикальность играет важную роль в создании гармоничного и сбалансированного дизайна.
Основные понятия вертикали включают в себя:
- Разделение на верхнюю, среднюю и нижнюю зоны - это принцип разделения вертикального пространства на три части для более эффективного размещения информации и объектов.
- Выравнивание по вертикали - это расположение элементов на одной горизонтальной линии, чтобы достичь согласованного внешнего вида и улучшить визуальное восприятие.
- Пропорциональность - это соблюдение соотношений между размерами элементов, расположенных по вертикали, чтобы достичь эстетического баланса и гармонии.
- Градиент - это плавное изменение значений по вертикали, создающее ощущение объема и глубины.
- Уровни приоритета - это распределение информации и элементов по вертикали с учетом их важности и значимости.
- Структура - это организация элементов по вертикали для улучшения читаемости и понимания содержания.
Понимание и использование данных понятий помогает дизайнерам и разработчикам создавать эффективные и привлекательные композиции с учетом вертикального размещения элементов.
Что значит "по вертикали"

Термин "по вертикали" используется в различных контекстах и обозначает движение, расположение или ориентацию по вертикальной оси. В контексте веб-дизайна и верстки, "по вертикали" означает расположение элементов на странице от верхней части до нижней.
Основные понятия, связанные с расположением элементов по вертикали, включают:
- Выравнивание: позволяет установить вертикальное положение элемента относительно его родительского элемента или других элементов на странице. Например, можно выровнять текст по верхнему краю, по центру или по нижнему краю.
- Отступы: используются для добавления пустого пространства между элементами или между элементом и границей родительского контейнера. Отступы могут быть заданы как величина в пикселях или процентах.
- Плавающие элементы: позволяют выравнивать элементы по левому или правому краю родительского контейнера при помощи свойства float. Это может быть полезно, например, для создания многоколоночной верстки.
Примеры использования расположения "по вертикали" в веб-дизайне включают:
- Расстановка блоков с текстом так, чтобы все заголовки были выровнены по верхнему краю, а текст – по левому краю.
- Создание вертикального меню, где каждый пункт списка располагается ниже предыдущего.
- Размещение кнопок формы в вертикальном столбце, чтобы пользователь мог последовательно заполнить поля сверху вниз.
В целом, понимание того, как использовать вертикальное расположение элементов, является важной частью процесса веб-дизайна, поскольку это позволяет создавать эстетически приятные и функциональные веб-страницы.
Вертикальная ориентация

Примеры вертикальной ориентации:
| Пример | Описание |
|---|---|
| Вертикальное меню | Меню, где пункты расположены вертикально над другими пунктами. |
| Колонки в газете | Текст и изображения в газете, которые располагаются в вертикальных колонках. |
| Столбцы в таблице | Данные, которые организованы в вертикальные столбцы в таблице. |
| Вертикальное выравнивание текста | Текст, который выравнивается по вертикальной оси, например, сверху или снизу. |
Вертикальная ориентация может быть эффективным способом организации информации и создания баланса в дизайне. Она может помочь улучшить читабельность текста и разделить элементы для упрощения восприятия. Использование вертикальной ориентации в дизайне может быть полезным при создании веб-сайтов, презентаций, брошюр и других типов материалов.
Горизонтальное и вертикальное расположение

Горизонтальное расположение подразумевает размещение элементов горизонтально, то есть в одной линии. Примерами такого расположения могут служить меню навигации или изображения, которые размещены рядом друг с другом.
Вертикальное расположение, наоборот, предусматривает размещение элементов вертикально, то есть от верхней части страницы до нижней. Примерами вертикального расположения могут быть столбцы текста, списки или блоки с контентом, которые идут один за другим.
Выбор горизонтального или вертикального расположения элементов зависит от задачи, которую нужно решить. Горизонтальное расположение обычно используется для создания блоков с похожей функциональностью или для выделения контента визуально. Вертикальное расположение позволяет лучше организовать информацию, например, разделить ее на разные категории или отобразить в хронологическом порядке.
Примеры вертикального форматирования

Вертикальное форматирование веб-страницы позволяет выравнивать элементы по вертикали. Ниже приведены примеры использования различных методов вертикального форматирования.
1. Выравнивание элементов по вертикали с помощью CSS:
Для выравнивания элементов по вертикали можно использовать свойство CSS display: flex;. Например, с помощью следующего CSS-кода можно выровнять элементы по центру вертикально:
.container {
display: flex;
align-items: center;
}
2. Использование таблиц:
Для вертикального форматирования можно использовать теги таблицы <table>, <tr> и <td>. Например:
<table>
<tr>
<td>Элемент 1</td>
</tr>
<tr>
<td>Элемент 2</td>
</tr>
<tr>
<td>Элемент 3</td>
</tr>
</table>
3. Использование свойства CSS position:
Для вертикального форматирования можно использовать свойство CSS position. Например, с помощью следующего кода можно выровнять элемент по центру вертикально:
.element {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
Это только некоторые примеры вертикального форматирования. В зависимости от конкретных потребностей и требований, также могут использоваться другие методы и техники вертикального форматирования.
Вертикальное меню

Основным элементом вертикального меню является список (<ul>), который содержит пункты меню. Каждый пункт обертывается тегом <li>. Подпункты и подподпункты могут быть вложены в другие списки, чтобы создать иерархическую структуру.
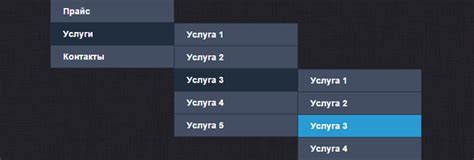
Пример вертикального меню:
|
В данном примере пункты меню "О компании", "Услуги", "Проекты" и "Контакты" являются основными пунктами меню. Подпункты "Веб-разработка", "Дизайн" и "Маркетинг" являются подпунктами пункта "Услуги". Такая иерархическая структура позволяет пользователям найти нужную информацию на сайте быстро и удобно.
Вертикальное меню может быть создано с использованием CSS и JavaScript для добавления стилей и интерактивности. Например, можно добавить анимацию выпадающих подменю при наведении курсора или щелчке на пункт меню.
Вертикальное выравнивание

Вертикальное выравнивание может быть полезным для достижения баланса и эстетического вида разметки страницы.
Существует несколько способов вертикального выравнивания:
- С использованием отступов и границ: можно задать верхний и нижний отступы для элементов или добавить границу, чтобы создать отступы между ними и выровнять их по вертикали. Например, установить отступ сверху и снизу для элементов с помощью CSS свойства margin.
- С помощью свойства line-height: можно установить значение свойства line-height для элементов, чтобы выровнять текст по вертикали относительно высоты элемента. Например, установить значение line-height: normal; для текста.
- С использованием таблиц: можно использовать таблицы HTML для выравнивания элементов по вертикали. В этом случае, элементы должны быть расположены в ячейках таблицы и выровнены с помощью свойства vertical-align. Например, установить значение vertical-align: middle; для элементов.
- С использованием флексбоксов: можно использовать CSS свойства display: flex; и align-items: center; для выравнивания элементов по вертикали внутри контейнера. Например, создать контейнер с классом "vertical-align" и установить для него стили display: flex; и align-items: center;.
Помимо этих методов, есть и другие способы вертикального выравнивания, такие как использование позиционирования абсолютного или относительного, а также использование JavaScript или jQuery.
Выбор определенного метода вертикального выравнивания зависит от требований и целей дизайна веб-страницы.
Вертикальные линии

Примером использования вертикальных линий может быть вертикальное меню на веб-сайте, где они отделяют разные пункты меню друг от друга. Также, вертикальные линии могут применяться в дизайне интерфейсов, чтобы визуально разделить различные блоки содержимого. Например, в мобильных приложениях они часто используются для группировки информации и создания иерархии элементов.
Кроме того, вертикальные линии могут использоваться в таблицах для разделения колонок или создания рамки вокруг содержимого. Они также могут служить для указания направления движения, например, в схемах и графиках.
Важно отметить, что использование вертикальных линий должно быть сбалансированным и не перегружать дизайн. Они должны быть достаточно тонкими и дискретными, чтобы не отвлекать внимание пользователя от основного содержимого.
Вертикальные линии – это универсальный графический элемент, который может быть использован для организации и структурирования информации в разных контекстах. Они позволяют создать более четкую и понятную визуальную иерархию, а также отделить различные блоки содержимого друг от друга.
Вертикальный переход по странице

Для вертикального перехода по странице обычно используются следующие элементы или способы:
| Полоса прокрутки | – это вертикальная полоса, которая отображается справа от страницы и позволяет перемещаться вверх или вниз по содержимому страницы. |
| Клавиши на клавиатуре | – сочетания клавиш (Page Up, Page Down, Home, End и др.) позволяют быстро перемещаться по странице вверх и вниз. |
| Ссылки или якоря | – это специальные ссылки на страницу, которые переносят пользователя в определенное место страницы, обозначенное якорем. |
| Элементы управления | – некоторые веб-страницы могут содержать собственные элементы управления, такие как кнопки «Вверх» или «Вниз», которые позволяют быстро перемещаться по странице. |
Вертикальный переход по странице позволяет удобно просматривать большие или длинные веб-страницы, а также быстро находить необходимую информацию. Он улучшает пользовательский опыт и удобство работы с контентом в Интернете.
Преимущества вертикальной компоновки

Вертикальная компоновка, или стековая компоновка, это размещение элементов или блоков друг под другом. Вертикальная компоновка имеет несколько преимуществ, которые делают ее предпочтительной во многих случаях.
1. Улучшенная читаемость: Когда элементы расположены по вертикали, текст и другие содержимое внутри элементов легко читается. Глаза читателя двигаются сверху вниз, поэтому вертикальная компоновка естественная для восприятия информации.
2. Простота и удобство: Вертикальная компоновка проще в реализации и управлении, особенно когда речь идет о адаптивном дизайне и отзывчивости. Элементы располагаются друг под другом, что упрощает изменение порядка или добавление новых элементов.
3. Логическое разделение: Представление информации по вертикали позволяет логически разделять различные блоки и секции. Например, вертикальная компоновка может использоваться для разделения заголовка, навигации, основного содержимого и подвала сайта.
4. Гибкость и адаптивность: Вертикальная компоновка позволяет легко менять порядок элементов для разных устройств и экранов. Например, для мобильных устройств можно поместить основное содержимое над боковой панелью или изменить размеры и выравнивание элементов.
5. Улучшенная навигация: Когда элементы или блоки размещены по вертикали, навигация по сайту или приложению становится более интуитивной. Пользователь может легко прокручивать вниз или вверх, чтобы найти нужную информацию, вместо постоянного перемещения по горизонтали.
Рекомендации по использованию вертикали

Вертикальное расположение элементов на веб-странице играет важную роль в создании эстетически приятного и функционального дизайна. Правильное использование вертикали помогает организовать контент на странице таким образом, чтобы пользователи могли легко ориентироваться и взаимодействовать с ним.
Вот несколько рекомендаций по использованию вертикали:
- Используйте правильный межстрочный интервал: Существенно влияет на читабельность и восприятие текста. Он должен быть достаточно большим, чтобы текст был удобно читаемым, но не слишком большим, чтобы не создавать громоздкий вид.
- Задайте достаточные промежутки между разделами: Разделение различных блоков контента помогает пользователю легко ориентироваться на странице и находить нужную информацию. Используйте отступы и границы, чтобы визуально разделить различные секции.
- Учтите вертикальные пропорции: Правильное соотношение вертикальных пропорций помогает создать баланс и гармонию на странице. Учитывайте высоту и ширину элементов, чтобы они смотрелись естественно и не вызывали дискомфорт у пользователя.
- Поместите важную информацию в верхнюю часть страницы: Часто пользователи прокручивают веб-страницы, но не всегда доходят до нижней части. Помещение самой важной информации в верхней части страницы помогает ей быть замеченной и привлекает внимание пользователей.
- Исключите перегруженность: Используйте вертикальное распределение элементов, чтобы избежать перегруженности страницы. Пользователям будет легче воспринимать информацию, если на странице будет достаточно свободного пространства.
Следуя этим рекомендациям, вы сможете создать эффективный и понятный дизайн веб-страницы с использованием вертикали.




