Каждому, кто когда-либо писал письма в ручную, известно, что иногда строчка на бумаге может немного уйти вверх. Это может происходить по различным причинам, и эта ситуация имеет свою особую значимость. Хотя многие склонны считать это всего лишь небольшим недостатком, но на самом деле уходящая вверх строчка может нести с собой глубокий смысл.
Одна из возможных причин, почему строчка уходит вверх при письме, - это неправильное положение руки писателя. Если писать без должного контроля и удержания руки в вертикальном положении, то это может привести к наклону письма вверх. В таких случаях, строчка может быть слегка взлететь над горизонтальной линией написания.
Еще одна причина, по которой строчка может уходить вверх, - это неправильно выбранный инструмент для письма. Если ручка или карандаш не подходят по размеру или весу руке писателя, это может привести к неконтролируемому нажиму на бумагу. Результатом будет "прыжок" строчки вверх. Поэтому важно выбрать такой инструмент, который будет комфортен для писания и не создаст дополнительных проблем при написании.
Почему в письме строчка уходит вверх?

Когда строчка в письме уходит вверх, это может быть вызвано несколькими причинами:
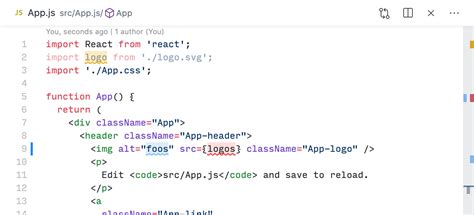
1. Некорректная разметка. Неправильная структура HTML-кода или неправильное использование тегов может привести к тому, что строчка с текстом перемещается вверх или в другое место. Необходимо проверить правильность разметки и исправить ошибки.
2. Проблемы с отображением на разных устройствах. Различные устройства и почтовые клиенты могут по-разному интерпретировать и отображать HTML-код. Это может привести к смещению элементов и строчек. Рекомендуется тестировать письма на разных устройствах и почтовых клиентах, чтобы убедиться в правильном отображении.
3. Неправильное использование стилей. Если используются стили CSS, то возможно, что неправильно применены определенные свойства или значения. Например, маргин или паддинг могут быть установлены неправильно, что приведет к смещению элементов. Необходимо проверить использование стилей и внести необходимые коррективы.
4. Ограничения почтового клиента. Некоторые почтовые клиенты имеют свои ограничения и особенности отображения, которые могут привести к смещению строчек и элементов. Например, некоторые почтовые клиенты не поддерживают некоторые CSS-свойства или теги. Рекомендуется проверить совместимость с различными почтовыми клиентами и учесть их особенности при создании письма.
Важно учесть, что причины и способы исправления смещения строчки в письме могут зависеть от конкретной ситуации и используемых инструментов. Однако, проверка разметки, использование правильных стилей и тестирование на разных устройствах может помочь устранить данную проблему.
Различные платформы

На различных платформах, таких как веб-браузеры, почтовые клиенты и текстовые редакторы, возможны разные причины и значения ухода строчки вверх при письме.
В веб-браузерах это может быть вызвано разными факторами, такими как неправильная работы CSS стилей или отсутствие соответствующих шрифтов на устройстве пользователя. Также возможна проблема с разрешением экрана, из-за которой текст может отображаться некорректно.
В почтовых клиентах часто возникают проблемы с разметкой письма, особенно при использовании HTML-тегов, которые могут быть неподдерживаемыми или интерпретироваться по-разному на разных почтовых клиентах. Это может привести к смещению текста или его некорректному отображению.
В текстовых редакторах также возможны ошибки при вводе текста, которые могут привести к неправильному отображению форматирования и смещению строк. Это может быть вызвано использованием специальных символов или некорректными настройками редактора.
Ошибки в коде

Ошибки в коде могут быть причиной того, что строчка текста уходит вверх при письме. Ниже представлены некоторые распространенные ошибки в коде, которые могут привести к такой ситуации:
- Неправильно закрытые или неоткрывающиеся теги. Если в коде присутствует тег, который не закрыт, или если отсутствует его открывающийся тег, это может привести к некорректному отображению текста.
- Неправильное использование CSS. Если в коде присутствуют неправильные свойства или значения стилей, это может привести к некорректному отображению текста.
- Ошибки в верстке. Если в коде есть ошибки при разметке страницы, например, неправильное использование блочных или строчных элементов, это может привести к некорректному отображению текста.
- Неправильное использование таблиц. Если текст находится в таблице и содержит некорректные ячейки или фиксированную ширину столбцов, это может привести к неправильному отображению текста.
- Неправильное использование скриптов. Если в коде присутствуют ошибки в скриптах, это может привести к некорректному отображению текста или к его исчезновению.
Все эти ошибки могут привести к тому, что текст в письме будет отображаться некорректно и строчка уходит вверх. Поэтому важно проверять код на наличие ошибок и исправлять их для правильного отображения текста.
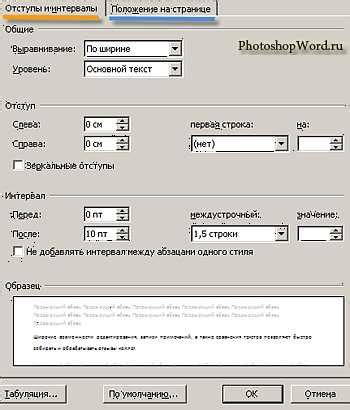
Отступы и выравнивание

Отступы и выравнивание играют важную роль при оформлении текста на веб-странице. Они помогают создать читабельность и улучшить визуальное восприятие контента.
Для создания отступов в HTML используются теги <p>, которые добавляют пустую строку перед и после абзаца текста. Это позволяет создать визуальные отступы между абзацами и сделать текст более структурированным.
Также для создания списков с отступами и выравниванием можно использовать теги <ul> или <ol>. Теги <ul> и <ol> создают маркированный и нумерованный список соответственно. Для каждого пункта списка используется тег <li>.
Кроме отступов, в HTML также есть возможность выравнивания текста по центру, слева или по правому краю. Для этого можно использовать атрибут align или свойство text-align в CSS. Например, чтобы выровнять текст по центру, можно использовать следующий код:
<p align="center">Текст выровнен по центру</p> <p style="text-align: center">Текст выровнен по центру</p>
Отступы и выравнивание позволяют улучшить внешний вид текста на веб-странице, делая его более удобным для чтения и понимания.
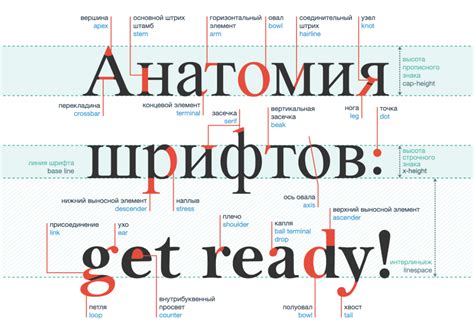
Размер шрифта и стиль

Для исправления данной проблемы необходимо убедиться, что указанный размер шрифта соответствует желаемому внешнему виду текста. Можно использовать CSS-свойство font-size для задания конкретного размера шрифта. Стиль шрифта можно задать с помощью CSS-свойства font-style.
Также следует обратить внимание на специфичности выбранного шрифта. Некоторые шрифты могут иметь различные высоты и отступы, что может влиять на расположение текста на странице. При выборе шрифта стоит учитывать его особенности и тщательно проверять отображение текста на разных устройствах и браузерах.
Кодировка и язык текста

При письме строчка уходит вверх может быть вызвана проблемами с кодировкой и языком текста. Кодировка определяет способ представления символов в виде последовательности битов, а язык текста определяет правила и правила написания символов и слов.
Если кодировка или язык текста не указаны или указаны неправильно, это может привести к ошибкам отображения шрифтов и символов. Некорректная кодировка может вызывать проблемы с отображением некоторых символов, включая кириллические, знаки препинания, специальные символы и т.д.
Проблема с кодировкой может возникнуть при передаче текста между разными компьютерными системами или программами. Различные операционные системы и программы могут использовать разные кодировки по умолчанию, и если принимающая сторона не может правильно интерпретировать данные, возникают ошибки отображения текста.
Для решения проблем с кодировкой и языком текста рекомендуется указывать правильную кодировку в заголовке документа и использовать правильные теги языка текста. Например, чтобы указать, что текст написан на русском языке и используется кодировка UTF-8, можно добавить следующий мета-тег в секцию <head> документа:
<meta charset="UTF-8">
Этот тег сообщает браузеру, что документ использует кодировку UTF-8, которая поддерживает символы всех основных языков мира, включая кириллицу. Также рекомендуется использовать тег <html lang="ru"> с указанием языка текста для поддержки правильного отображения шрифтов и правил написания.
Правильная кодировка и язык текста являются важными аспектами при письме и веб-разработке, поскольку они позволяют гарантировать корректное отображение текста и достижение желаемого визуального эффекта.
Использование тегов и элементов

При верстке и создании структуры веб-страницы необходимо правильно использовать различные теги и элементы HTML. Это позволяет установить иерархию и порядок отображения контента на странице.
Одним из основных тегов является тег <p>, который используется для обозначения абзацев текста. Этот тег позволяет создавать параграфы с отступом между ними, что облегчает чтение и восприятие информации.
Тег <table> широко используется для создания таблиц на веб-страницах. Он позволяет структурировать данные и устанавливать отношения между различными элементами в таблице. Тег <table> включает в себя несколько других тегов, таких как <tr> для определения строк таблицы, <th> для определения заголовков столбцов и <td> для определения ячеек с данными.
Применение тегов и элементов HTML позволяет улучшить структуру и читабельность веб-страницы, а также обеспечивает возможность более гибкой настройки внешнего вида и стилей элементов.
Особенности при работе с таблицами

При работе с таблицами в HTML есть несколько особенностей, которые стоит учитывать:
- Тег <table> используется для создания таблицы, а внутри него располагаются теги <tr> для строк и <td> для ячеек.
- У каждой строки (тег <tr>) должно быть одинаковое количество ячеек (тегов <td>).
- Для объединения ячеек по горизонтали используется атрибут colspan с указанием количества объединяемых ячеек.
- Для объединения ячеек по вертикали используется атрибут rowspan с указанием количества объединяемых ячеек.
- Для визуального оформления таблицы можно использовать CSS стили.
- Теги <thead>, <tbody> и <tfoot> используются для разделения таблицы на заголовок, основное содержимое и подвал соответственно.
- Для отображения границ вокруг ячеек и таблицы можно использовать атрибуты border и cellspacing у тега <table>.
- Дополнительные атрибуты, такие как align, valign, width и height, позволяют задавать выравнивание, ширину и высоту ячеек и таблицы.
- Методы CSS, такие как text-align, vertical-align и width, также могут использоваться для настройки внешнего вида таблицы.
Учитывая эти особенности, можно создавать структурированные и стилизованные таблицы в HTML.
Наследование и каскадирование стилей

Каскадирование стилей основано на концепции специфичности. Когда браузер натыкается на одновременно применяемые стили к одному элементу, он выбирает стиль, который имеет более высокую специфичность. Стили, заданные непосредственно в атрибутах элемента, имеют более высокую специфичность, чем стили, заданные во внешнем файле CSS. Если у двух стилей одинаковая специфичность, то применяется тот, который идет последним.
Наследование стилей позволяет элементам наследовать определенные стили от родительских элементов. Например, если вы задаете стиль для тега <p>, то все его потомки также будут иметь этот стиль (если для них не заданы свои специфичные стили). Однако, не все свойства стилей наследуются автоматически. Например, шрифтовые свойства наследуются, а свойства, связанные с размерами и позиционированием, нет.
Используя наследование и каскадирование стилей, можно добиться единого и последовательного внешнего вида для всех элементов на веб-странице. При этом, при необходимости, можно задать исключения и переопределить стили для отдельных элементов или их групп.




